
Você criando frontends mais profissionais
Um curso prático, direto ao ponto e atual para impulsionar sua carreira e aprendizado em Frontend.
Confira tudo que o curso oferece.

O que você vai aprender
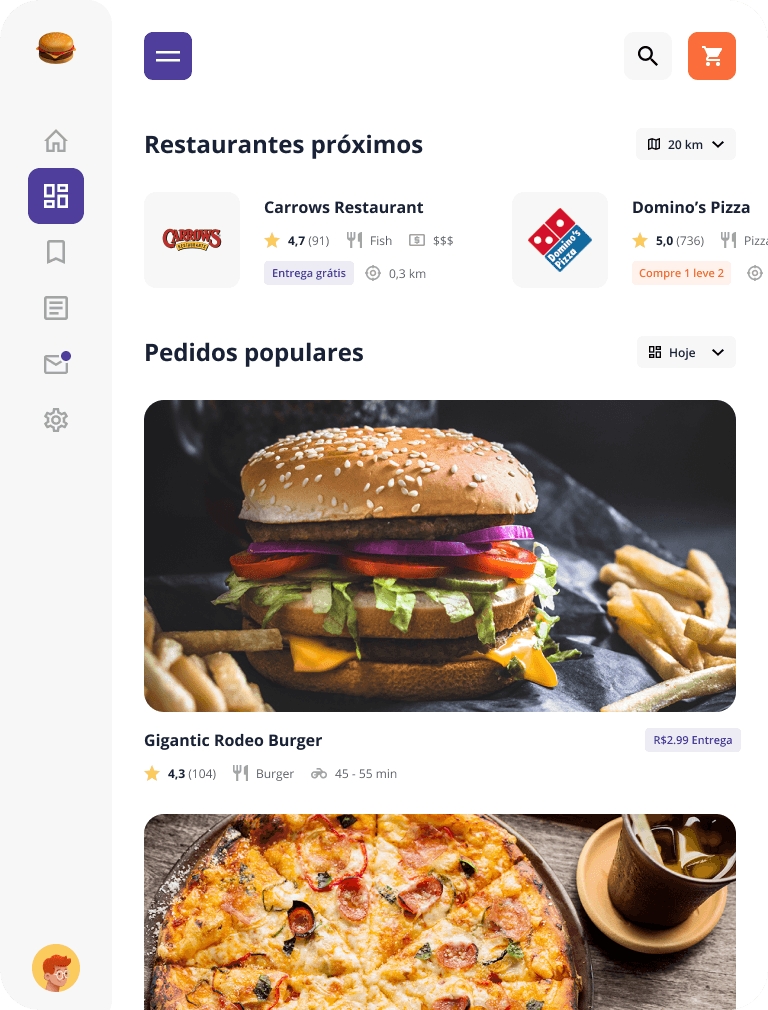
Você vai desenvolver suas habilidades de Frontend criando um Sass de Delivery.
De forma prática e progressiva, você vai criar os componentes, telas do projeto a partir do Figma e realizar integrações com APIs.
Você vai explorar tópicos como: Composição, React Hooks, CSS Modules, State Management, responsividade, padrões de projeto, consumo de APIs, SEO, otimização e muito mais.
Tudo feito com uma Stack completa
Quem é o instrutor

Olá, sou o Daniel Castro! 👋
Programador a mais de 15 anos, graduado em computação, AWS Certified Professional, professor, palestrante e atualmente trabalhando como Desenvolvedor Full Stack no exterior.
Com mais de 15 anos de profissão, já passei por grandes empresas nacionais e internacionais, bancos e startups, desenvolvendo e liderando projetos web full stack de ponta a ponta, aplicativos mobile até o desenvolvimento de SaaS.
Como o curso está organizado?
O curso é composto por 12 módulos e pelo menos 200 aulas de conteúdo atualizado, explorando fundamentos, ferramentas e projetos práticos.
Atualmente, 60% do curso já está disponível, com mais de 31 horas de conteúdo de Frontend pronto para você começar.
Confira a grade de videoaulas do treinamento.
01:Boas vindas!
02:Preparando o ambiente de desenvolvimento
03:Instalando e configurando o VS Code
04:Configurando o Node.js e NPM
05:Configurando o Git e GitHub
01:A origem do React
02:Começando com o React em um projeto existente
03:Descomplicando o JSX
04:Virtual DOM na prática
05:Componentes no React
06:Adicionando CSS
07:Toolchains React
08:Começando com CRA
09:Revisando Componentes de Classe
10:Estrutura de Componentes de Classe
11:Typechecking e Default Props
12:React Hooks, diga adeus à classes
13:Aprendendo Hook useState
14:Aprendendo Hook useEffect
15:Convertendo componentes de classe
16:Condicionais e Listas
17:Formulários (input, textarea e select)
18:Formulários (validações e eventos)
19:Formulários (rabio e checkbox)
20:Controlando formulários complexos
21:Roteamento no React
22:Requisições a APIs com Fetch e Axios
23:Aprendendo hook useRef
24:Aprendendo hook useCallback
25:Aprendendo hook useEffectLayout
26:Revisão a Context API
27:Aprendendo hook useContext
28:Aprendendo hook useMemo
29:Criando hooks customizados
30:Tratamento de erros no React
31:Migração para TypeScript e Vite
01:Introdução ao framework
02:HelloNext, Estrutura e Scripts
03:Roteamento e rotas dinâmicas
04:Páginas e Renderizações
05:Static e Server Side Rendering
06:Layout Patterns
07:Layout usando useRouter
08:Layout com Prop estática
09:Layout com Functions
10:Document e Erros Personalizados
11:Head e Customização para SEO
12:Otimização de Imagens
13:Trabalhando com imagens
14:Otimização de Scripts
15:Autenticação
16:Rotas de API
17:Data Fetching
18:Regeneração Estática Incremental (ISR)
19:Configurações avançadas
20:Deployment
21:APIs do Next.js
01:Introdução ao HTML5
02:Primeiro projeto prático com HTML5
03:Conhecendo o HTML5
04:Tags de estrutura
05:Novas tags semânticas
06:Formulários
07:Começando com CSS
08:Expandindo estudos com CSS Moderno
09:Introdução ao JavaScript
10:Expandindo interações com JavaScript
11:Responsividade com media query
12:Finalizando e otimizando o projeto
13:Setup para hospedagem (DNS, Domínio, FTP)
14:Automatizando publicação do projeto via Github
01:Renderização na web: SPA, SSG, SSR ou ISR
02:TypeScript - Introdução
03:TypeScript - Por que usar?
04:TypeScript - Dúvidas e Mitos
05:TypeScript - Playground
06:TDD - Introdução, Abordagem e Ciclos
07:TDD - Vantagens, Mitos e Estudo de Caso
08:TDD - Abordagem na prática com Jest
09:Semântica na Web - HTML5
10:CSS Moderno: Seletores, Flexbox e Grid
11:Otimização Web para SEO
12:Bibliotecas de Estilos CSS
13:Acessibilidade para Web
14:Bibliotecas e Frameworks JavaScript
15:Docker - Introdução e Setup para o Frontend
16:AWS - Setup e Deploy com React
17:GCP - Setup e Deploy com React
01:Introdução ao GraphQL
02:Criando primeira API GraphQL
03:Ampliando recursos na API GraphQL
04:Schema e Tipos GraphQL
05:Consultas e Mutations
06:Gerenciamento de Estado no React e Apollo
07:Tópicos Avançados
01:Setup, primeiros componentes e páginas
02:CSS Modules, SVGs e estruturas
03:SVG customizado, componentes e configs no Next.js
04:Componente de busca e página inicial
05:Imagem da home e página descobrir
06:Data fetching com React Query
07:Adicionando Skeleton e deploy via CLI
08:Criando a página favoritos
09:Adicionando estado com Zustand
10:Finalizando e otimizando para deploy
01:Introdução ao projeto e arquitetura
02:Organizando tarefas do projeto
03:Apresentando e Configurando o Firebase
04:Apresentando e Configurando o Firestore
05:Setup do projeto NEXT.js com TailwindCSS
06:Página Cadastro e Componente InputText
07:Página Login e Recuperação
08:Componentes Header e Icons
09:Otimização dos componentes
10:Criando a Sidebar e seus componentes
11:Criando a Navbar e seus componentes
12:Criando componentes de categorias
13:Componente de ícones dinâmico
14:Integrando componentes e melhorias no Sidebar
15:Componentes de usuário no Sidebar
16:Otimização de estilos e links de categoria
17:Componente restaurantes em destaque
18:Componente de pedidos em destaque (P1)
19:Componente de pedidos em destaque (P2)
20:Página do restaurante
21:Adicionando roteamento de páginas dinâmicas
22:Atualização de links e navegação
23:Estilizando Navbar e input Buscar
24:Criando o template de páginas
25:Criando modal de filtros e Introdução ao Zustand
26:Ajustando responsividade no projeto (P1)
27:Ajustando responsividade no projeto (P2)
28:Ajustando responsividade em projeto (P3)
29:Ajustando responsividade em projeto (P4)
30:Configuração e Deploy automatizado para a Vercel
31:Introdução a Headless UI e Dropdowns
32:Criando novos menus e dropdown no Navbar
33:Novas otimizações de responsividade
34:Introdução as novas telas do projeto
35:Criando página configurações do usuário
36:Customizando ícones em configurações
37:Adicionando modal de configurações
38:Novo Styleguide e Componentes no Figma
39:Atualizando estilos e componentes da modal
40:Adicionando loading dinâmico em botões
41:Extraindo modals em componentes
42:Adicionando novas modals em Configurações
43:Customizando CSS modal Descontos e Convidar
44:Customizando CSS modal Suporte
45:Customizando CSS modal Meus Cartões
46:Novos componentes e páginas
47:Preparando o projeto para Deploy
48:Introdução ao GitHub Actions
49:Configurando Docker no projeto NEXT.js
50:Introdução e Setup do Google Cloud
51:Finalizando o Projeto
52:Aula de encerramento e próximos passos
01:Nova edição com Clean Arch, TDD e mais em breve.
01:Formik - Formulários avançados no React
02:Formik - HelloForm
03:Formik - Validações e API
04:Zustand JS - Estado global sem Redux
05:React Query
06:Styled Components
07:React Router DOM V6
08:Headless UI - Componentes com Tailwind
09:Storybooks - Documentando Componentes
10:React Testing Library
11:NextAuth - Autenticação no Next.js
12:React Hook Form - Alternativa ao Formik
13:Radix UI - Componentes de UI sem estilo
01:Carreira Dev, o que você precisa saber
02:Carreira Nacional ou Internacional
03:Identificando e definindo seu perfil
04:Preparando o currículo e portfólio
05:Como definir seu valor profissional
06:O que você deve saber antes de se candidatar
07:Onde encontrar vagas e oportunidades
08:Plano de estudos para entrevistas
09:Perguntas que você nunca deve fazer em entrevistas
10:Perguntas que você vai ganhar pontos em entrevistas
11:O mínimo que você deve saber sobre inglês
12:Como se preparar para entrevistas em inglês
13:Quais testes técnicos você deve esperar
14:Como se preparar para testes técnicos
15:O que fazer após a entrevista
01:Posicionamento Profissional e Side Projects
02:Encontrando clientes e projetos
03:Precificação, Propostas e Contratos
04:Gerenciamento de Projetos e Entregas
05:Escalando e Crescendo como Freelancer
06:Aula de encerramento e próximos passos
Por que se inscrever no FrontExpert?
💎 Conteúdo vitalício
Acesso a vídeos, materiais e código fonte para sempre.
🏅 Projeto profissional
Do zero ao deploy com um projeto real na prática.
❤️Aulas progressivas
Aumento de complexidade passo a passo, sem pressão.
✨ Conteúdo atual
Conteúdo atualizado e em constante evolução.
O que os alunos dizem?

O Daniel é um excelente formador, muito claro, muito competente na matéria que leciona e sempre disposto a ajudar. O suporte também é muito bom. A aprendizagem é muito diversificada e excede as expectativas.
É um investimento extremamente compensado pelo conteúdo e aprendizado absorvido. Recomendo vivamente esta curso. O melhor investimento é no conhecimento e este curso reflete exatamente isso.

Quero parabenizar o Daniel pelo excelente trabalho que vem fazendo para ensinar seus alunos, possui um forma simples e didática de abordar os assuntos, até mesmo os mais complexos.
Sempre que precisei de suporte para dúvidas fui atendido com um profissionalismo excelente, recomendo os cursos e conteúdos gratuitos que disponibiliza pois é um material excelente e de grande ajuda pra quem quer seguir carreira como desenvolvedor.

O que posso falar sobre os professores ou melhor dizendo amigos, Daniel e Luiz, além de se destacarem pelo conhecimento e empenho na melhor entrega de conteúdo e atualização do material de forma continua, também são pessoas muito acessíveis, que escutam e orientam, mesmo quando não sabem algo pesquisam para nos ajudar.
Sou aluno deles há anos, em diversos treinamentos e recomendo. Sem sombra de dúvidas é um excelente investimento, eles se empenham para entregar o melhor conteúdo.
Invista na sua carreira
Conteúdo na Prática e Fundamentos para elevar seu nível no mercado.
- eBook Guia de Comandos para Devs
- Modelo de Contrato e Currículo
- Acesso vitalício as videoaulas
- Atualizações durante 2 anos
- Acesso a novas aulas gratuitamente
- Figma dos projetos
- Acesso a código fontes e scripts
- Suporte direto comigo
- Comunidade exclusiva para alunos
- 7 dias garantia incondicional

Satisfação garantida ou dinheiro de volta
Venho dedicando muitas horas na produção de videoaulas de qualidade, com conteúdo atual, descomplicado e conectado com a realidade do mercado de trabalho. Tudo aplicado em projetos práticos, hands-on, para realmente agregar valor.
Porém, se dentro de 7 dias, você entender que este treinamento não é para você ou por qualquer outro motivo deseje desistir, basta me solicitar que eu devolvo 100% do seu investimento, sem perguntas ou demora, tão simples como foi para contratar.
Algumas dúvidas que possa ter:
Este curso é para programadores ou estudantes de programação que querem aprender a construir aplicações web profissionais de alta performance, utilizando ferramentas e bibliotecas modernas para desenvolvimento web frontend.
Ao adquirir o curso você terá acesso imediato ao primeiro módulo e a novas aulas semanalmente, conforme você avança e conclui as lições do treinamento.
Por se tratar de um curso em produção, as aulas pendentes pendentes estão sendo produzidas mensalmente e publicadas, a previsão é que até 12/2024 tudo esteja disponível.
Mensalmente! Toda semana gravo novas aulas, conforme esse material é finalizado libero na plataforma. Geralmente as aulas são liberadas no sábado ou domingo.
É recomendável que você tenha algum conhecimento báscio de HTML5, CSS e JavaScript, porém, criei um módulo de Fundamentos chamado Starter para te ajudar a fazer uma revisão geral. :)
Todo conteúdo do FrontExpert 2.0 é disponibilizado na plataforma Kiwify.
Sim! A maior parte do conteúdo já foi re-gravado em 2023 ou está em atualização, para você estudar com as versões mais recentes das bibliotecas.
Você pode realizar o pagamento com cartão de crédito (Visa, Master, Elo, etc), boleto bancário ou PIX.
Sim! Você receberá um certificado de participação ao término das aulas com a carga horária e conclusão do curso.
Sim! Desconto para pagamento no PIX, grupos ou ex-alunos. Envie e-mail para [email protected] para mais informações.